Create map
Datapoints can be represented by dynamic icons on maps. A map always contain a background image and several foreground dynamic symbols.
Create a map

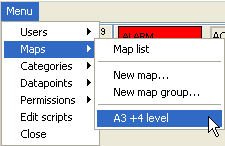
Use Menu->Maps->New map... to create a new map. An empty map opens.

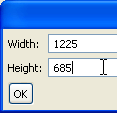
First select Map_menu->Set_size... Size of map should correspond to the background image size that you assign next. Otherwise background picture will be streched to align the map size.
Then select Map_menu->Set_picture... Use file selection dialog to define the background map. Many pixel graphic formats are supported (bmp, jpg, png, gif). Graphic files are always uploaded to \server\data\maps\ folder even if they were selected from a client. Then application takes care of the syncronization of the content of \server\data\maps\ and \client\data\maps\. This is hidden for the user and commissioner. This technic provides that the map images are not always transfered beetwen server and client. Syncronized copies are stored in a local client folder.

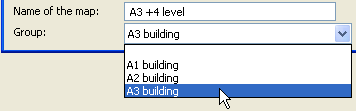
Then set the name of the map at the bottom of the map window. Here you can assign the current map to a group. Map groups can be defined in Menu->Maps->New_map_group...
Always save the map using Map_Menu->Save... In the caption an asterix indicate if a map has been modified but still not saved.
Add a dynamic icon to a map

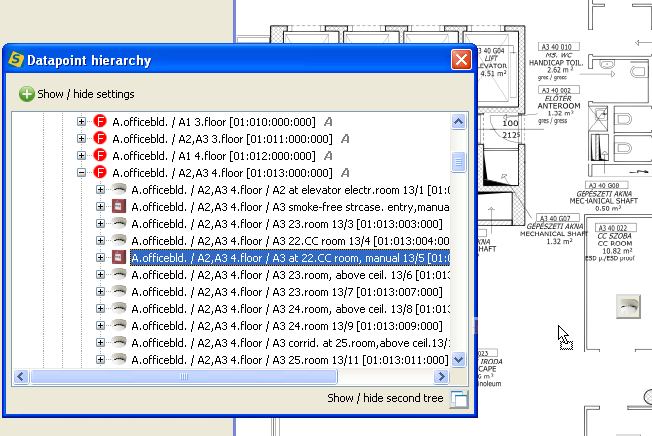
Open the tree and drag&drop any datapoint onto the map. Datapoint will appear with its default icon. Its position can be changed later by drag&move&drop it. Using popup menu it is possible to change the default icon of a datapoint. If you want to change multiple datapoint together use Setting menu of map window.
Default map assignment

Datapoint can have several instance on the same map and they can even reside on different maps. In this case it is nevessary to define which map should open when user click on the map button of a certain event in EventViewer. For this right click on an icon of a datapoint on a map. A popup menu opens. Here you can "Remove map from defaults" and "Add map to defaults". More than one map can be assigned as default to a datapoint. In this case each default map will open when you click on the map button of a certain event in EventViewer.

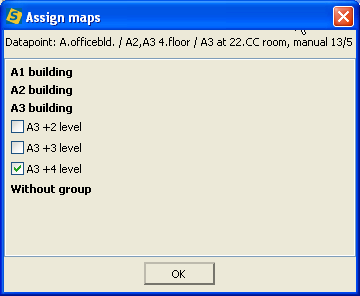
Other possibility to assign a map to a datapoint even if it doesn't reside on it. This is useful when you want a datapoint to associate a map on which only its parent datapoint resides (but itself doesn't). For this navigate to the datapoint in the tree. Right-click and popup menu appears. Select "Edit map assignments...". A list appears with all maps. Checkboxes show if the datapoint is assigned as default to a certain map. You can select as many maps as you want. Each map will open when you click on map button of an event of a certain datapoint in EventViewer.
Add a link to another map

Open "List of maps" dialog by Menu->Maps->Map list. Here you can find all of the maps that are defined in your project. From this list select any map and drag&drop onto the map. A green icon appears. Click on it and the associated map opens. You can add as many map link icon to a map and a certain map link icon can reside on more than one map.
When you drop the map icon onto an existing datapoint icon then it aligns automatically on the left side of existing icon. With this feature a parent datapoint and its "children map" can be easily kept together.
Add a print icon to a map
Change the appearence of an icon

Right-click on an icon and on popup menu select Set custom image. In the file dialog select an image for the icon. It will be streched to the size of icon.

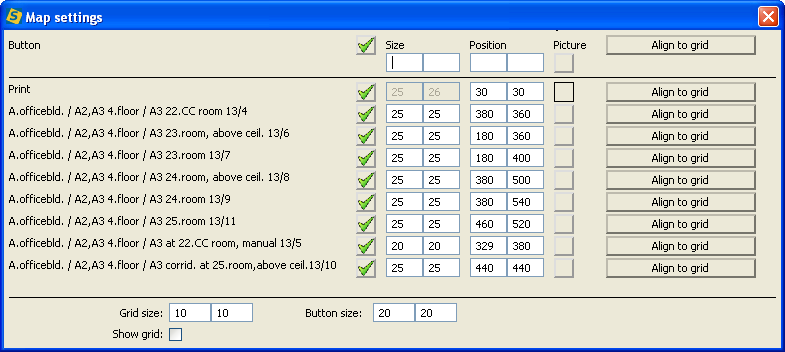
Open "Map settings" dialog by Settings menu of a map. This dialog lists the dynamic icons and elements of the map. In the corresponding fields the size and positions of elements can be changed. Use the check flags to make changes on multiple elements. In this case type the values on the most top separeted input fields.
On the bottom set the default button size that will be used during the next drag & drop.
Use show grid checkbox to lay a grid onto the map. If you press ALT and drag and icon now, then during drop its top-left corner will be aligned to the closest grid.