Timer Utility/hu: Difference between revisions
No edit summary |
|||
| (16 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
==Időzítő létrehozás== | ==Időzítő létrehozás== | ||
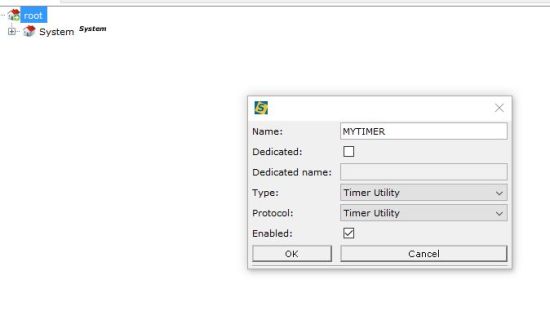
[[Image: | [[Image:Create_Timer_Container.JPG|left|550px]] Fában Timer Utility konténer létrehozása. | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
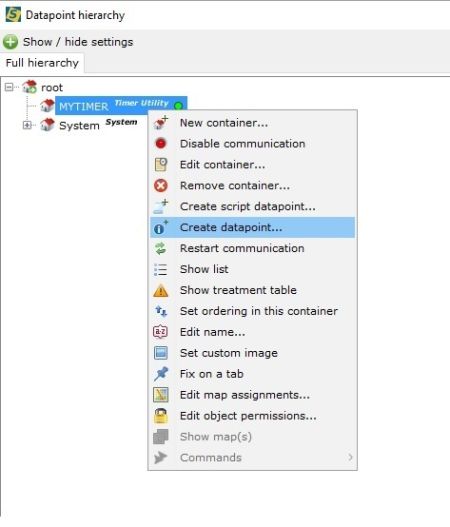
[[Image: | [[Image:Create_Timer_Datapoint.JPG|left|450px]] Timer Utility konténerében Adatpont létrehozása. | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
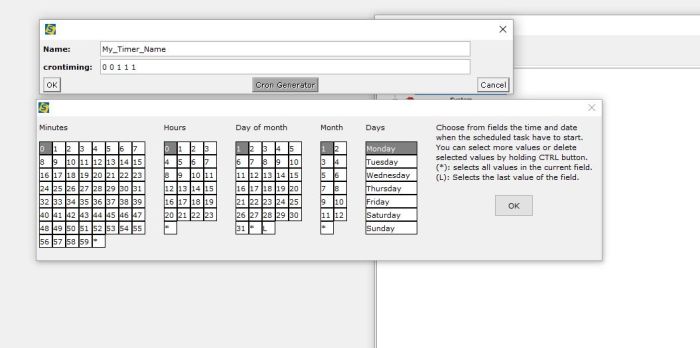
[[Image: | [[Image:Create_Cron_String.JPG|left|700px]] Adatpont létrehozásában nevet és megfelelő (cron string) formátumú időpontot kell megadni (itt Cron Generator-ra kattintva létrehozható a Cron String). | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
| Line 16: | Line 14: | ||
==Szkript hozzárendelés== | ==Szkript hozzárendelés== | ||
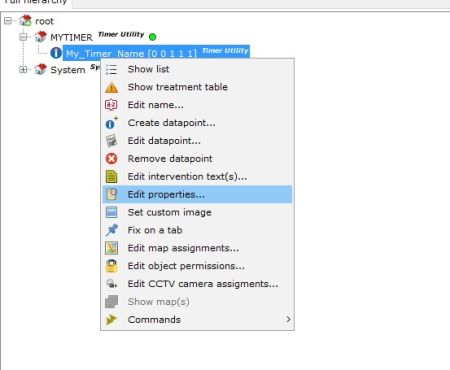
[[Image: | [[Image:Open_Edit_Prop.JPG|left|450px]] Timer Utility konténeren belül létrehozott adatpontra jobb egérrel kattintva "Tulajdonságok szerkesztése...". | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
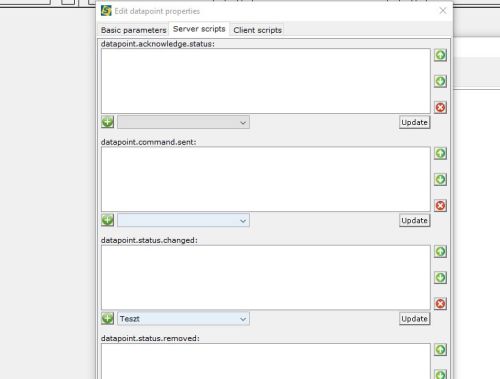
[[Image: | [[Image:Add_Script.JPG|left|500px]] Előre elkészített szerver és kliens oldali szkripteket adhatunk hozzá. A kategóriának megfelelő legördülő listából kell kiválasztani a kívánt szkriptet, majd a mellette lévő zöld plusz jellel (+) adható hozzá, szkriptek beállítása a 'Frissít' gombbal véglegesíthető. | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
[[Image: | |||
==Időzítő kezelése== | |||
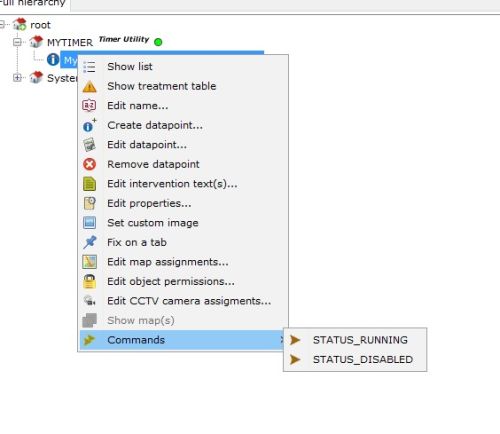
[[Image:Timer_Status.JPG|left|500px]] A létrehozott adatpontra kiadva 'Status Running' parancsot engedélyezhetjük azt, 'Status Disabled' esetén tilthatjuk le. Egész konténer letiltása az összes időzítőt leállítja, konténer engedélyezése valamennyi időzítőt engedélyezi. | |||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Latest revision as of 15:49, 4 February 2016
| Language: | English |
|---|
Előző fejezet-> Adatpontok beállítása / Következő fejezet-> Térképek létrehozása
Időzítő létrehozás

Fában Timer Utility konténer létrehozása.

Timer Utility konténerében Adatpont létrehozása.

Adatpont létrehozásában nevet és megfelelő (cron string) formátumú időpontot kell megadni (itt Cron Generator-ra kattintva létrehozható a Cron String).
Szkript hozzárendelés

Timer Utility konténeren belül létrehozott adatpontra jobb egérrel kattintva "Tulajdonságok szerkesztése...".

Előre elkészített szerver és kliens oldali szkripteket adhatunk hozzá. A kategóriának megfelelő legördülő listából kell kiválasztani a kívánt szkriptet, majd a mellette lévő zöld plusz jellel (+) adható hozzá, szkriptek beállítása a 'Frissít' gombbal véglegesíthető.
Időzítő kezelése

A létrehozott adatpontra kiadva 'Status Running' parancsot engedélyezhetjük azt, 'Status Disabled' esetén tilthatjuk le. Egész konténer letiltása az összes időzítőt leállítja, konténer engedélyezése valamennyi időzítőt engedélyezi.
Előző fejezet-> Adatpontok beállítása / Következő fejezet-> Térképek létrehozása